1.主题-Bravada
1.1. style.css
/*--------------------------------------------------------------
# RESET CSS
--------------------------------------------------------------*/
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */
html, body, div, span, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font: inherit;
/*vertical-align: baseline;*/
}
// 1
p label{
/* white-space:pre-wrap; */
/* color:#000000; */
margin-bottom:5px;
margin-top:5px;
vertical-align: middle;
/* <h1>行转块</h1> */
display:block;
/* margin-bottom:20px; */
}
// 2
select, input[text], textarea{
border: 1px solid #E9B44C;
color: #707070;
background-color: #f5f5f5;
box-shadow: 0 10px 20px rgba(0,0,0,.05);
}
// 3
textarea,
select,
input[type="text"],
input[type="password"],
input[type="email"],
input[type="color"],
input[type="date"],
input[type="datetime"],
input[type="datetime-local"],
input[type="month"],
input[type="number"],
input[type="range"],
input[type="search"],
input[type="tel"],
input[type="time"],
input[type="url"],
input[type="week"] {
max-width: 100%;
border: 1px solid #E9B44C;
border-radius: 0;
padding: 1rem 1.2rem;
font-size: inherit;
font-family: inherit;
background: transparent;
-webkit-transition: all .2s ease-out;
transition: all .2s ease-out;
}
1.2 functions.php
//字数统计
function count_words ($text) {
global $post;
global $output;
if ( '' == $text ) {
$text = $post->post_content;
if (mb_strlen($output, 'UTF-8') < mb_strlen($text, 'UTF-8'))
$output .= mb_strlen(preg_replace('/\s/','',html_entity_decode(strip_tags($post->post_content))),'UTF-8');
return $output;
}
}
/* comment_mail_notify v1.0 by willin kan. (所有回复都发邮件) */
function comment_mail_notify($comment_id) {
$comment = get_comment($comment_id);
$parent_id = $comment->comment_parent ? $comment->comment_parent : '';
$spam_confirmed = $comment->comment_approved;
if (($parent_id != '') && ($spam_confirmed != 'spam')) {
$wp_email = '1308540731@qq.com' . preg_replace('#^www.#', '', strtolower($_SERVER['SERVER_NAME'])); //e-mail 发出点, no-reply 可改为可用的 e-mail.
$to = trim(get_comment($parent_id)->comment_author_email);
$subject = '您在 [' . get_option("blogname") . '] 的留言有了回复';
$message = '
<div style="background-color:#eef2fa; border:1px solid #d8e3e8; color:#111; padding:0 15px; -moz-border-radius:5px; -webkit-border-radius:5px; -khtml-border-radius:5px;">
<p>' . trim(get_comment($parent_id)->comment_author) . ', 您好!</p>
<p>您曾在 <a href="https://ywhao.bitworkshop.cn/">haoblog</a>《' . get_the_title($comment->comment_post_ID) . '》的留言:</p>
<div style="color:#E9B44C;"><a>“</a>'. trim(get_comment($parent_id)->comment_content) . '<a>”</a></div>
<p>' . trim($comment->comment_author) . ' 给您的回复:</p>
<div style="color:#E9B44C;"><a>“</a>'. trim($comment->comment_content) . '<a>”</a></div>
<p>您可以点击 查看回复完整內容</p>
<p>欢迎再度光临 ' . get_option('blogname') . '</p>
<p>(此邮件由系统自动发送,请勿回复.)</p>
</div>';
$from = "From: \"" . get_option('blogname') . "\" <$wp_email>";
$headers = "$from\nContent-Type: text/html; charset=" . get_option('blog_charset') . "\n";
wp_mail( $to, $subject, $message, $headers );
}
}
add_action('comment_post', 'comment_mail_notify');
//自定义CSS
function inputtextarea() {
echo '
<style>
select, input[type], textarea {
border: 1px solid #c3c4c7;
color: #707070;
background-color: #f5f5f5;
}
</style>';
}
add_action('login_head', 'inputtextarea');
1.3 comments.php
<?php
/**
* The template for displaying Comments.
*
* The area of the page that contains both current comments
* and the comment form. The actual display of comments is
* handled by a callback to bravada_comment() which is
* located in the includes/theme-comments.php file.
*
* @package Bravada
*/
if ( post_password_required() ) {
return;
}
?>
<section id="comments">
<?php if ( have_comments() ) : ?>
<h2 id="comments-title">
<span>
<?php if ( 1 === absint( get_comments_number() ) ) {
esc_html_e( 'One comment', 'bravada' );
} else {
printf( _n( '%1$s Comment', '%1$s Comments', absint( get_comments_number() ), 'bravada' ),
number_format_i18n( get_comments_number() ));
} ?>
</span>
</h2>
<ol class="commentlist">
<?php
wp_list_comments( array(
'style' => 'ol',
'short_ping' => true,
'avatar_size' => 50,
'callback' => 'bravada_comment',
) );
?>
</ol><!-- .commentlist -->
<?php if ( function_exists( 'the_comments_navigation' ) ) the_comments_navigation(); ?>
<?php endif; // Check for have_comments(). ?>
<?php
// If comments are closed and there are comments, let's leave a little note, shall we?
if ( ! comments_open() && get_comments_number() && post_type_supports( get_post_type(), 'comments' ) ) :
?>
<p class="nocomments"><?php _e( 'Comments are closed.', 'bravada' ); ?></p>
<?php endif; ?>
<!-- 评论处的登录 <h2 class="widget-title"><span>快捷登录</span></h2>-->
<div>
<?php echo get_socialogin();?>
<!-- <a href="https://ywhao.bitworkshop.cn/wp-json/wslu-social-login/type/github"> Login withGitHub </a> -->
</div>
<?php if ( comments_open() ) comment_form(); ?>
</section><!-- #comments -->
1.4 footer.php
<?php
/**
* The template for displaying the footer.
*
* Contains the closing of #main and all content
* after. Calls sidebar-footer.php for bottom widgets.
*
* @package Bravada
*/
global $text;
?>
<html>
<body>
<div>
<?php cryout_absolute_bottom_hook(); ?>
<div>
<aside id="colophon" <?php cryout_schema_microdata( 'sidebar' );?>>
<div id="colophon-inside" <?php bravada_footer_colophon_class();?>>
<?php get_sidebar( 'footer' );?>
</div>
</aside><!-- #colophon -->
</div><!-- #main -->
<footer id="footer" class="cryout" <?php cryout_schema_microdata( 'footer' );?>>
<?php cryout_master_topfooter_hook(); ?>
<div id="footer-top">
<div class="footer-inside">
<div>
<span>本文共</span>
<span style="color:#E9B44C; "><?php echo count_words ($text); ?></span>
<span>个字</span>
</div>
<div>
<?php cryout_master_footer_hook(); ?>
</div>
<div style="margin-top:5px;">
<a rel="nofollow" href="https://beian.miit.gov.cn/#/search/info" target="_blank">赣ICP备2022001918号</a>
</div>
<div style="margin-top:5px;">
<span id="runtime_span" style="color:#E9B44C; "></span>
<script type="text/javascript">
function show_runtime(){
window.setTimeout("show_runtime()",1000);
X=new Date("2/18/2022 19:40:00");
Y=new Date();
T=(Y.getTime()-X.getTime());
M=24*60*60*1000;
a=T/M;
A=Math.floor(a);
b=(a-A)*24;
B=Math.floor(b);
c=(b-B)*60;
C=Math.floor((b-B)*60);
D=Math.floor((c-C)*60);
runtime_span.innerHTML="本站已运行 "+A+" 天 "+B+" 小时 "+C+" 分 "+D+" 秒"
}
show_runtime();
</script>
</div>
</div><!-- #footer-inside -->
</div><!--#footer-top-->
<div id="footer-bottom">
<div class="footer-inside">
<div>
<?php
/*打开文件用于记录访问量,如果文件不存在自动创建*/
$counterFile = "counter.txt";
$fp = fopen($counterFile,"a+");
/*获取IP*/
$adress=$_SERVER["REMOTE_ADDR"];
/*统计访问量*/
$num = fgets($fp,10);
$num += 1;
// print "您是第"."$num"."位访客,"." 您的IP是:["."$adress"."]";
/*关闭文件,重新以只写的方式打开*/
fclose($fp);
$fpp=fopen($counterFile,"w");
/*更新变量$fpp的值*/
fwrite($fpp, $num);
fclose($fpp);
?>
<span>总访问量:</span>
<span style="color:#E9B44C; "><?php print $num ?></span>
<span>,您的IP是:</span>
<span style="color:#E9B44C; "><?php print "["."$adress"."]"; ?></span>
</div>
<div style="margin-top:10px">
友链:
<a href="https://www.kissshot.cyou/">kissshot</a>
<a href="http://blog.9cats.link/" style="margin-left:20px;">9cats</a>
<a href="http://101.35.107.5/" style="margin-left:20px;">lu606</a>
<a href="http://hczsteam.xyz/" style="margin-left:20px;">hczsteam</a>
<!-- <a href="tencent://Message/?uin=3519784887" style="margin-left:20px;">彤老板</a> -->
</div>
<a> <?php cryout_master_footerbottom_hook(); ?> </a>
</div> <!-- #footer-inside -->
</div><!--#footer-bottom-->
</footer>
</div><!-- site-wrapper -->
<?php wp_footer(); ?>
</body>
</html>
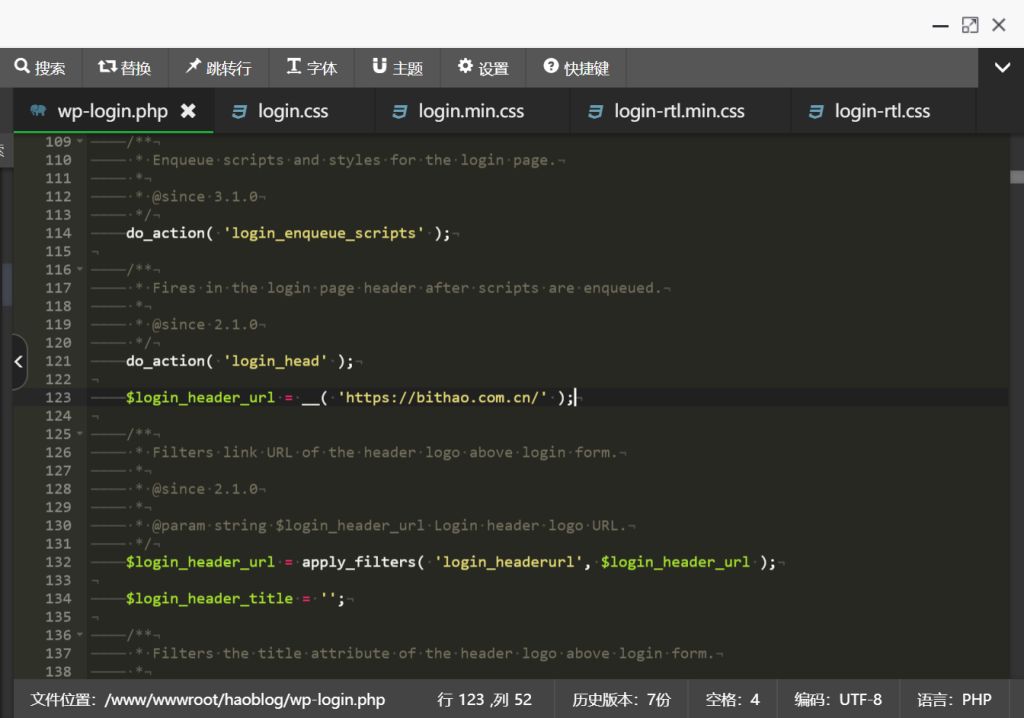
1.5 wp-login.php和wp-admin/css/login
更改点击返回站点
https://ywhao.bitworkshop.cn/

# 四个login.css都改成以下样式
background-image: url(https://media.ywhao.bitworkshop.cn/static/haoblog/logo.jpg);
background-image: none, url(https://media.ywhao.bitworkshop.cn/static/haoblog/logo.jpg);
border-radius: 50%;










Comments NOTHING