学长教诲——不懂多看README。
1.目录var\app\bitLogin

1.1README.md
# 公众号换取 openID
## 参考文档
https://pm2.keymetrics.io/docs/usage/pm2-doc-single-page/
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html
## 部署
> 需要 node 10 以上
>
> docker 可使用 node:12-alpine 镜像
```shell
# 安装依赖
npm i
# 如果需要开发则要安装typescript 部署不用
# tsc
# 部署
npx pm2 start ./dist/app.js --name bitlogin
#查看状态
npx pm2 ls
# 重启
npx pm2 restart bitlogin
# 查看日志
npx pm2 log bitlogin
```
## api 使用
### 登陆
获取 code
> 默认跳转下一个接口,不需要跳转的`redirectOther=1`
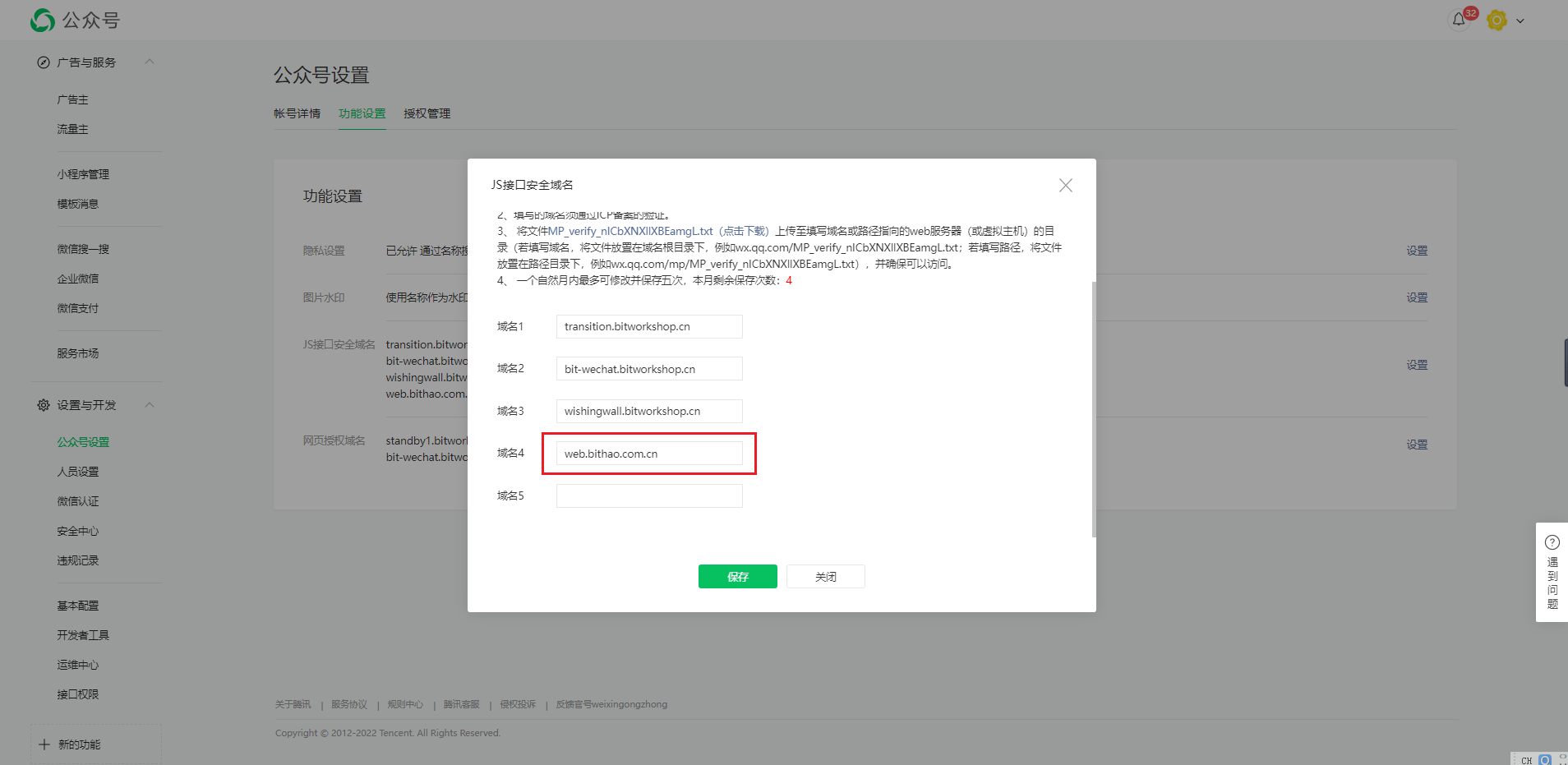
**xxxx.yy **这个域名必须在公众号上配置`公众号设置`=>`网页授权域名`
`http://xxxx.yy/?state=key&redirectOther=0`
| 参数 | 说明 | 必须 |
| :------------ | -------------------------------------------------------- | ---- |
| state | 业务对应的 key,这个每个业务都需要在后台进行配置 | 是 |
| redirectOther | 是否跳转到 key 对应的地址,默认跳回本服务自动换取 openid | 否 |
### code2openid
通过 code 获取 openid
> 默认由上面接口自动跳转到微信再跳回这个接口
`http://xxxx.yy/code2openid?code=iiiiii&state=key`
| 参数 | 说明 | 必须 |
| ----- | ------------------------------------------------ | ---- |
| code | 微信登陆后获得的 code | 是 |
| state | 业务对应的 key,这个每个业务都需要在后台进行配置 | 是 |
### .env 文件
根目录下须有该文件
下面是模板
```
# 业务配置 key=链接
# 变更后务必重启服务
test1=http://wuxinke.top:13000
ww4=https://wishingwall.bitworkshop.cn
# 端口
PORT=13000
# appid & secret
APPID=xxxxxx
SECRET=xxxxx
```
1.2.env
我新增的一个接口——hsjc=https://web.ywhao.bitworkshop.cn
新增后重启一下就不要再动了,服务开启后,state=hsjc会跳转到https://web.ywhao.bitworkshop.cn
# 业务配置 key=链接
# 变更后务必重启服务
test1=http://wuxinke.top:13000
ww4=https://wishingwall.bitworkshop.cn
llk=https://standby3.bitworkshop.cn
hsjc=https://web.ywhao.bitworkshop.cn
# 端口
PORT=13000
# appid & secret
APPID=wx7c585d9d7ad98a19
SECRET=90b2bb3541618609189c97f898c343e8
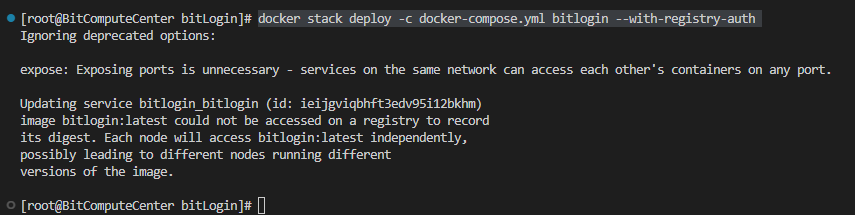
1.3重启
# 重启一定要先删掉当前服务,再重新生成
docker stack deploy -c docker-compose.yml bitlogin --with-registry-auth
2.公众号后台
在接口调试完成前,最好先本地调试。这里就需要用到内网穿透,把本地的后端端口映射到自己的服务器,然后把域名注册到公众号后台即可进行本地调试。

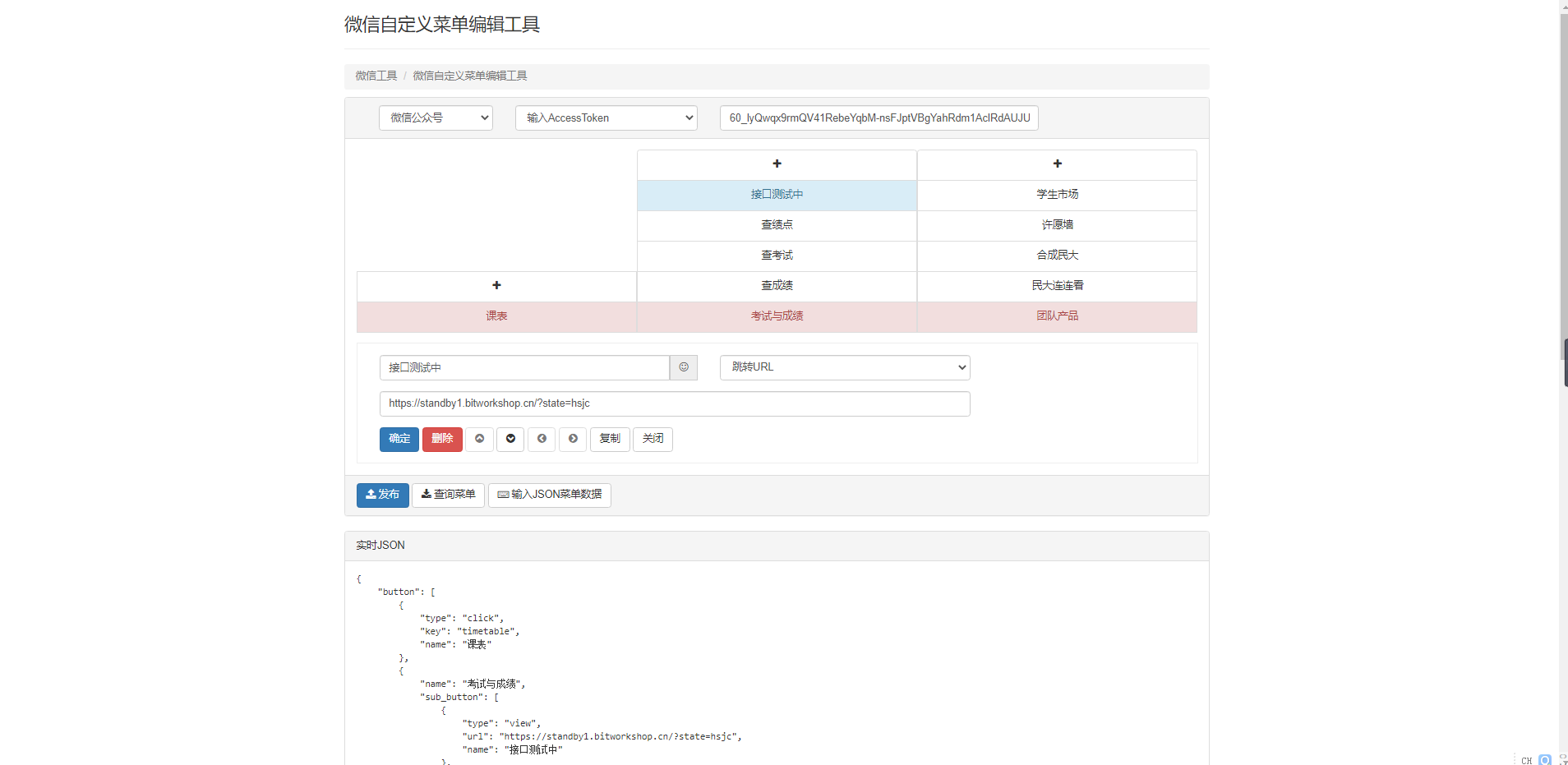
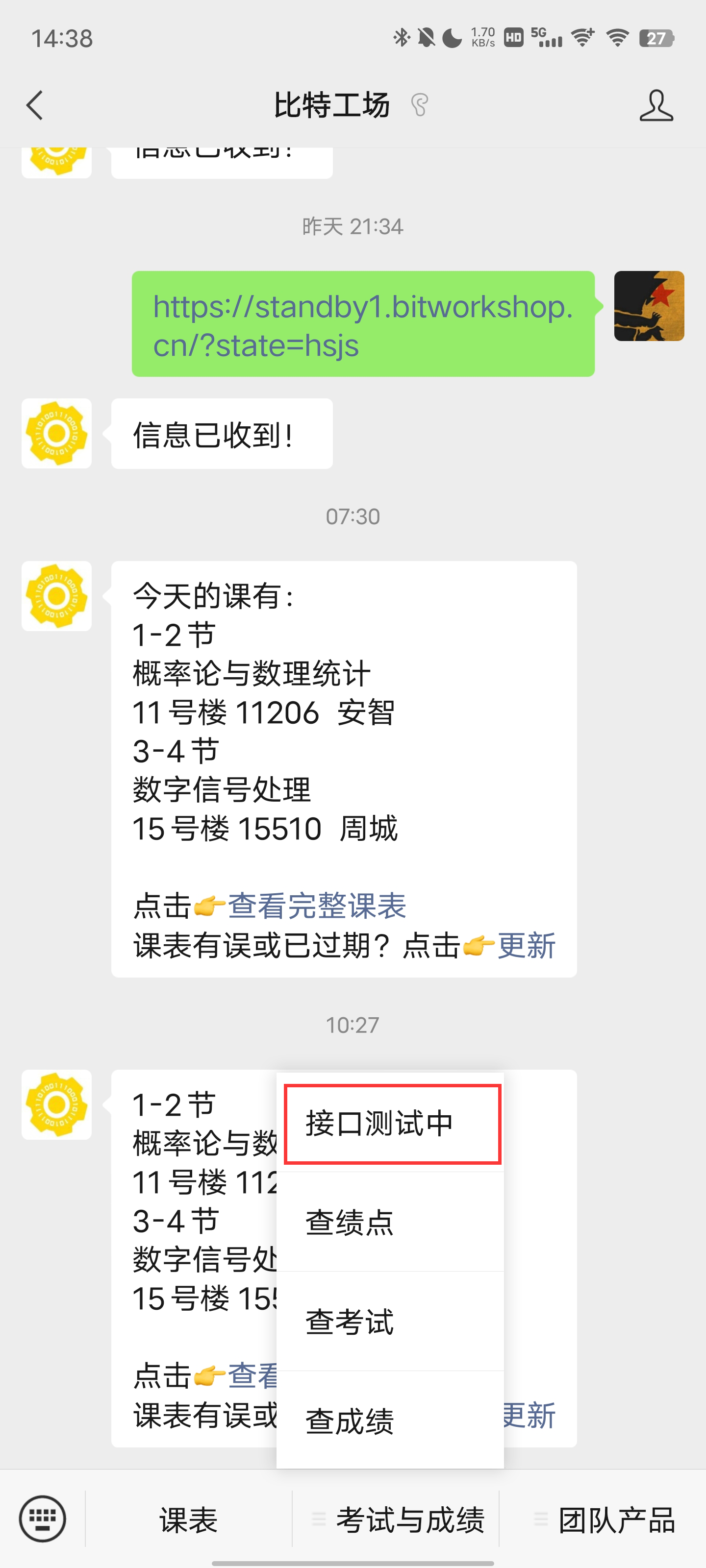
3.微信菜单设置
格式如下,只需更改get请求中state的值
https://standby1.bitworkshop.cn/?state=hsjc

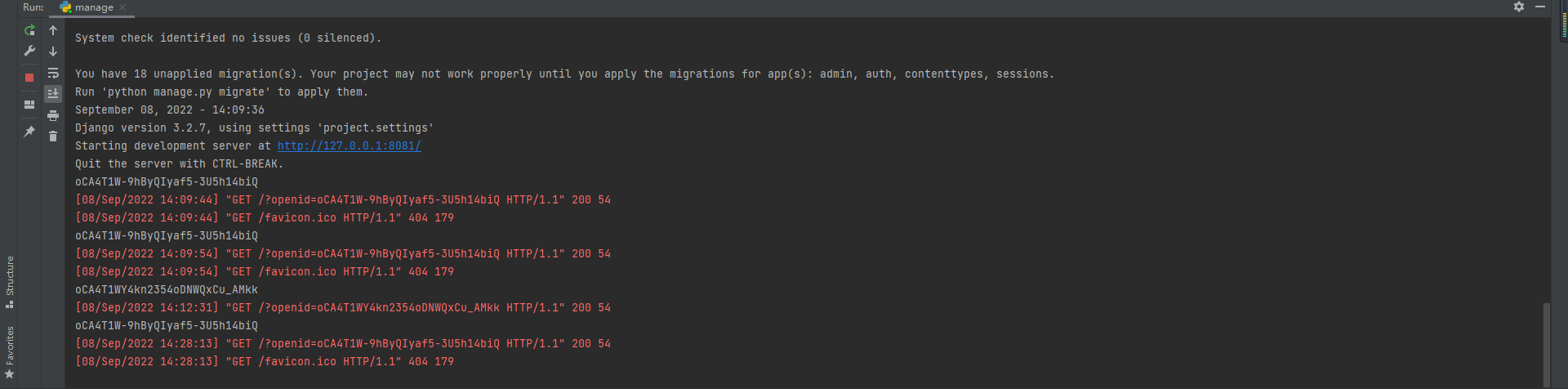
4.本地调试效果











Comments NOTHING