1.video属性
| src: | 视频地址 |
| controls | 是否显示播放控件,默认是 |
| autoplay | 是否自动播放,默认否 |
| bindplay | 绑定播放事件 |
| bindpause | 绑定暂停事件 |
| bindended | 绑定结束事件 |
| binderror | 绑定错误事件 |
| danmu-list | 弹幕列表 |
| danmu-btn | 显示弹幕按钮,默认否 |
| enable-danmu | 是否允许展示弹幕,默认否 |
| bindtimeupdate | 能获取实时播放时间(弹幕一般都需要这个绑定函数来获取实时播放时间) |

2.danmu格式
{
text:内容
color:颜色
time:时间
}

3.JS
// 生成随机颜色
function getRandomColor() {
const rgb = []
for (let i = 0; i < 3; ++i) {
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length === 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
/**
* 页面的初始数据
*/
data: {
src:'http://mpvideo.qpic.cn/0bf2w4aaoaaaiaamac3tvrqvbn6da63qabya.f10003.mp4?dis_k=e1462a3d9d55e80183ea9119f0f347f2&dis_t=1646475020',
danmu_list:[],
text:"",
time:"",
top:"1", // 这个参数没意义,不用管
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {// 获取弹幕数据
wx.request({
url: 'https://test.bitworkshop.cn/anniversary_70_show_barrage',
dataType: "json",
method: "POST",
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
success: (result) => {
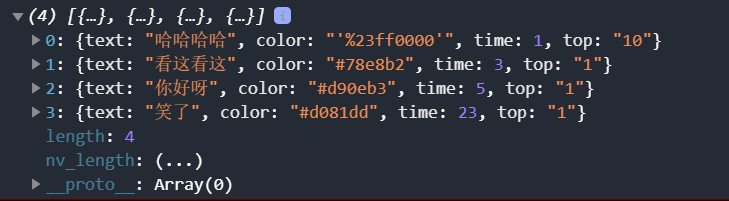
const barrage_list=result.data.barrage_list
console.log(barrage_list);
this.setData({
danmu_list: barrage_list
})
},
})
},
bindInputDanmu(e){// 输入内容
this.setData({
text: e.detail.value,
})
},
bindtimeupdate(e){// 视频播放时间
this.setData({
time: e.detail.currentTime,
})
},
bindSendDanmu(e){//发送弹幕
const text = this.data.text;
const color = getRandomColor(); //生成随机颜色,比局部函数高一级的函数的调用
const time = this.data.time;
const top = this.data.top;
wx.request({
url: 'https://test.bitworkshop.cn/anniversary_70_barrage',
data:{
text_client:text,
color_client:color,
time_client:time,
top_client:top,
},
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
dataType: "json",
method: "POST",
success: (result) => {
this.onReady();// 更新弹幕数据,调用局部函数
//console.log(result);
},
})
}
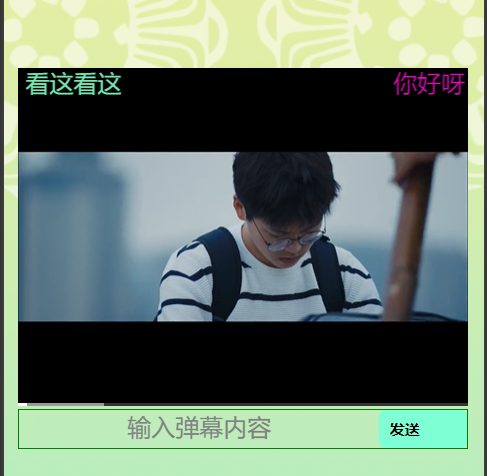
})4.效果










Comments NOTHING